Today, I was asked how I integrated the cookie consent on my Azure Blog that is based on Jekyll. Jekyll transforms plain text into a static websites or blogs. I needed to add cookie consent to my Azure Blog because I wanted to add a Facebook comment plugin together with Google Analytics. Instead of helping this one person, I thought I may help others as well with this short post.
Download the cookie consent code
Download the file cookie-consent.html and move it into the _include-folder of your Jekyll project.
Placing the code for cookie consent
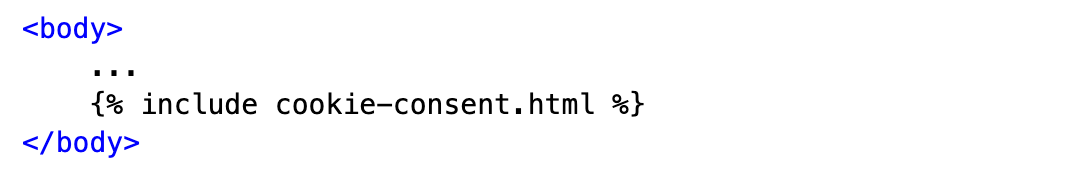
Add the line of code at the end of your <body> section
 Include cookie-consent.html
Include cookie-consent.html
Fix the downloaded code
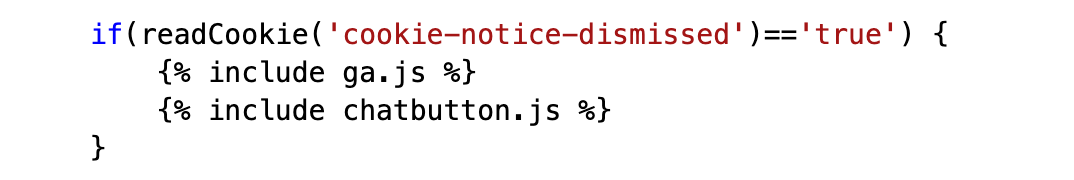
The code for the cookie-consent requires two files, ga.js and chatbutton.js. Otherwise the build will fail. What I did was removing the code section entirely from cookie-consent.html.
 Remove code for cookie found
Remove code for cookie found
Add privacy page
The cookie-consent has a button More info that points to a privacy page. I add an empty /privacy.html-file to the root folder, and then added content that I got from PrivacyPolicyGenerator.com. You might also want to add the privacy page to the menu which can be done in the _config.yaml-file.
 Sven Malvik
Sven Malvik